Explore Insights with A4J6
A hub for the latest trends and information.
Responsive Web Design: Because Your Site Shouldn't Need a Crutch
Unlock seamless browsing! Discover why responsive web design is essential for your site’s success and user experience.
Understanding the Benefits of Responsive Web Design
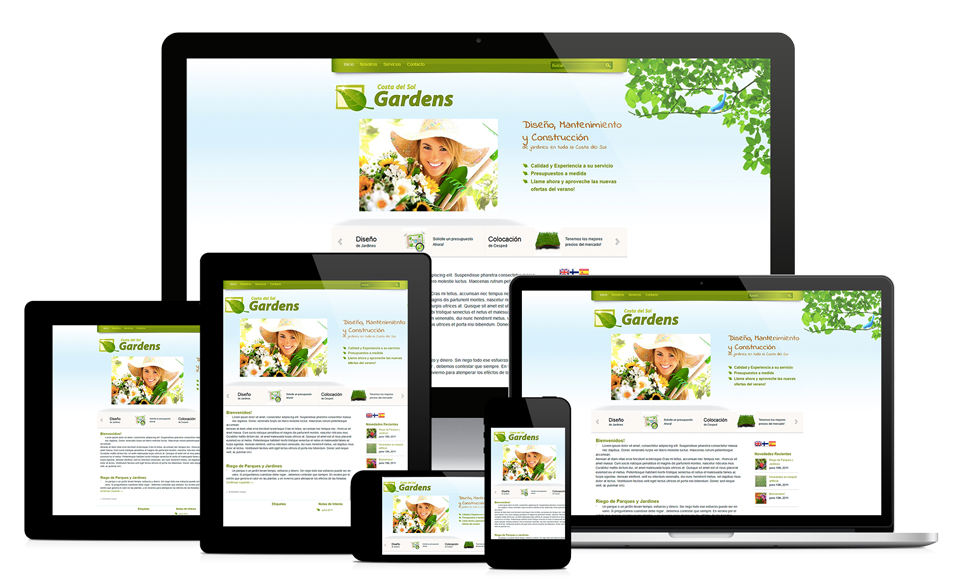
Responsive web design is a fundamental approach in website development that ensures optimal viewing experiences across various devices, from desktops to smartphones. By utilizing fluid grids, flexible images, and CSS media queries, responsive design adapts the layout of a website to the screen size and orientation in use. This adaptability is crucial as it not only improves user experience but also enhances site usability, making it easier for visitors to navigate and engage with content, ultimately leading to lower bounce rates and increased time on site.
One of the key benefits of responsive web design is its positive impact on SEO. Search engines, particularly Google, prioritize websites that offer seamless experiences on mobile devices. With a responsive design, there’s no need to maintain separate mobile and desktop versions of your site, which means a single URL and HTML code for all devices. This consolidated approach not only streamlines management but also enhances the site's authority, resulting in improved rankings on search engine results pages. In today’s mobile-centric world, investing in responsive design is not just an option but a necessity for staying competitive.

Top 5 Mistakes to Avoid in Responsive Web Design
Responsive web design is essential for delivering a seamless user experience across various devices. However, many designers make critical missteps that can hinder the effectiveness of their designs. One common mistake is neglecting mobile optimization, which can result in a website that looks great on desktops but is awkward and difficult to navigate on smartphones and tablets. It's crucial to prioritize mobile users in your design process to ensure accessibility and engagement.
Another key error is overlooking viewport settings. Failing to set the correct viewport in the HTML can lead to misaligned or poorly scaled content, significantly detracting from user experience. Always ensure that your viewport is properly configured to fit different screen sizes. By avoiding these mistakes, you ensure that your responsive design not only looks appealing but also performs optimally for all users.
Is Your Website Truly Responsive? Key Features to Check
In today's digital landscape, having a responsive website is no longer optional; it's a necessity. A truly responsive design adjusts seamlessly to different screen sizes, ensuring that users have a consistent experience whether they're browsing on a smartphone, tablet, or desktop. To determine if your website meets this crucial standard, consider the following key features:
- Fluid Grid Layouts: Check if elements on your page resize and rearrange fluidly as the viewport changes.
- Media Queries: Ensure you're utilizing CSS media queries effectively to apply different styles based on device characteristics.
- Touchscreen Capability: Your site should be optimized for touch interactions, making buttons and links easy to tap on mobile devices.
Aside from layout adjustments, it’s important to assess other responsive design elements that contribute to user experience. Look for:
Fast Load Times: Ensure your website loads quickly on all devices, as slow sites can deter users.
- Readable Text: Text should be legible without the need for zooming, maintaining a minimum font size.
- Accessible Navigation: Menus and navigation should be user-friendly and easy to access on any device.
By checking these features, you'll be well on your way to ensuring that your website is not only responsive but also provides a positive user experience.